
排列三色碟[[424685]]
本文转载自微信公众号「 Go 夜读」,作家 Go 夜读 。转载本文请关系 Go 夜读公众号。
据悉,今年将会引来无数博彩爱好者关注参与。许多博彩品牌推出一系列相关促销活动优惠方案,用户提供更加丰富博彩选择。今天跟环球先容一款及时可视化 Go 要害初始时数据统计的器具 statsviz
https://github.com/arl/statsviz
它的图形化展现关于咱们了解 Go 要害的 GC 活动,以及内存支拨等很灵验!
使用也很粗拙:
皇冠博彩1. go get github.com/arl/statsviz
爱情2. 在你的 http.ServeMux 上注册
mux := http.NewServeMux() statsviz.Register(mux)
大要使用默许 http 注册:
赌球会被抓吗statsviz.RegisterDefault()
要是你的要害不是一个 http 讹诈要害,那么你不错添加以下代码来启动
go func() { log.Println(http.ListenAndServe("localhost:6060", nil)) }()
这段代码,我校服环球王人非常郑重了吧~
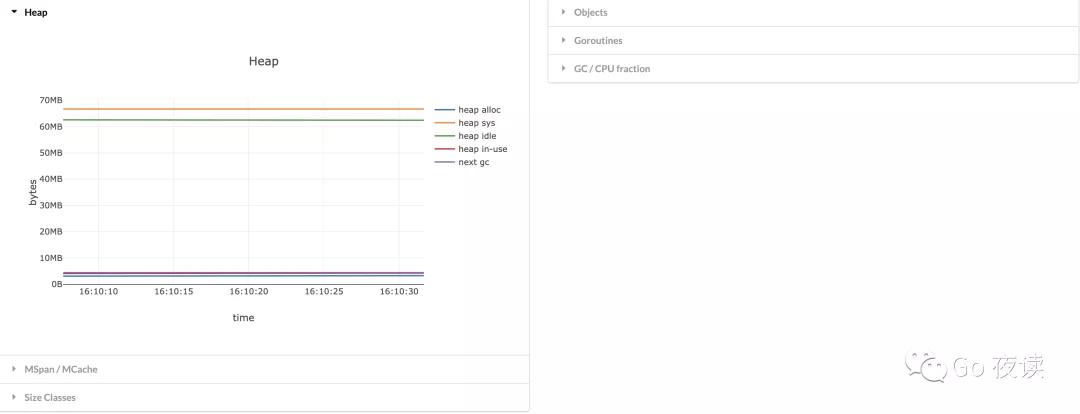
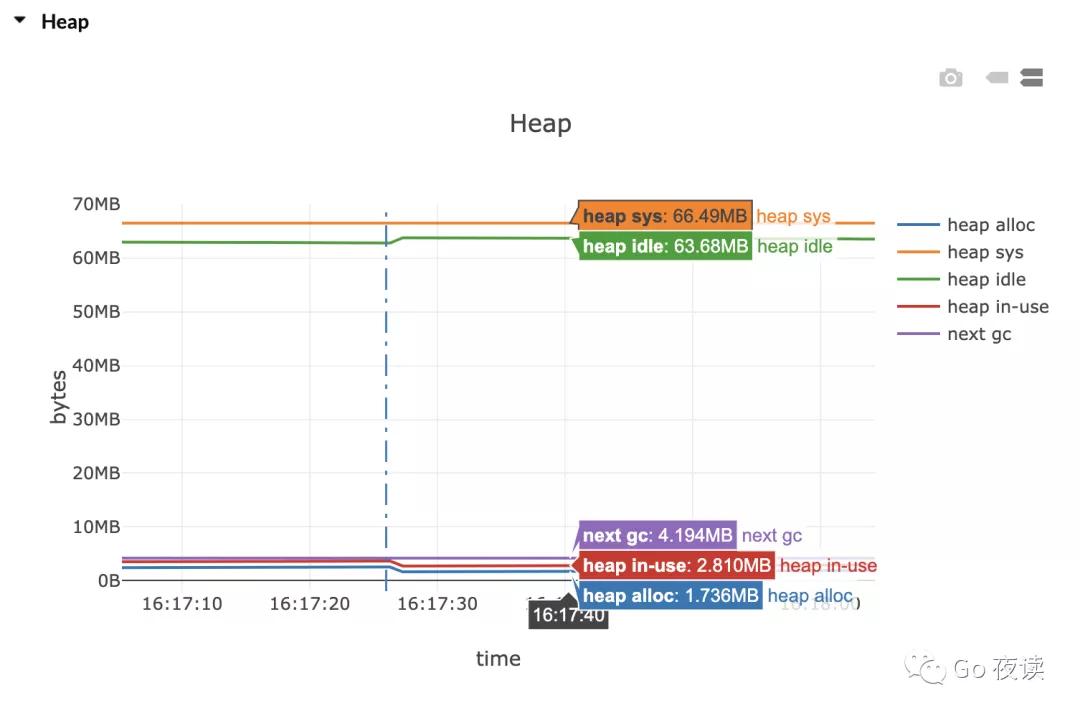
当咱们将启动之后,咱们不错告成在浏览器中掀开:
博彩技巧分享http://localhost:6060/debug/statsviz/


看起来酷炫浩大上,欧博代理开户其实主要如故依赖于 Go 为咱们提供的 runtime stats
具体咱们来望望它的一些代码:
1. websocket handler// NewWsHandler returns a handler that upgrades the HTTP server connection to the WebSocket // protocol and sends application statistics at the given frequency. // // If the upgrade fails, an HTTP error response is sent to the client. func NewWsHandler(frequency time.Duration) http.HandlerFunc { return func(w http.ResponseWriter, r *http.Request) { var upgrader = websocket.Upgrader{ ReadBufferSize: 1024, WriteBufferSize: 1024, } ws, err := upgrader.Upgrade(w, r, nil) if err != nil { return } defer ws.Close() // Explicitly ignore this error. We don't want to spam standard output // each time the other end of the websocket connection closes. _ = sendStats(ws, frequency) } }
2. sendStats
// sendStats indefinitely send runtime statistics on the websocket connection. func sendStats(conn *websocket.Conn, frequency time.Duration) error { tick := time.NewTicker(frequency) defer tick.Stop() var ( stats stats err error ) for range tick.C { runtime.ReadMemStats(&stats.Mem) stats.NumGoroutine = runtime.NumGoroutine() if err = conn.WriteJSON(stats); err != nil { break } } return err }
3. 其实这个花样相比中枢的代码是前端 JavaScript 代码:

m.pushData = function (ts, allStats) { data.times.push(ts); // timestamp const memStats = allStats.Mem; data.gcfraction.push(memStats.GCCPUFraction); data.goroutines.push(allStats.NumGoroutine); data.heap[idxHeapAlloc].push(memStats.HeapAlloc); data.heap[idxHeapSys].push(memStats.HeapSys); data.heap[idxHeapIdle].push(memStats.HeapIdle); data.heap[idxHeapInuse].push(memStats.HeapInuse); data.heap[idxHeapNextGC].push(memStats.NextGC); data.mspanMCache[idxMSpanMCacheMSpanInUse].push(memStats.MSpanInuse); data.mspanMCache[idxMSpanMCacheMSpanSys].push(memStats.MSpanSys); data.mspanMCache[idxMSpanMSpanMSCacheInUse].push(memStats.MCacheInuse); data.mspanMCache[idxMSpanMSpanMSCacheSys].push(memStats.MCacheSys); data.objects[idxObjectsLive].push(memStats.Mallocs - memStats.Frees); data.objects[idxObjectsLookups].push(memStats.Lookups); data.objects[idxObjectsHeap].push(memStats.HeapObjects); for (let i = 0; i < memStats.BySize.length; i++) { const size = memStats.BySize[i]; data.bySize[i].push(size.Mallocs - size.Frees); } updateLastGC(memStats); }
渲染成果是通过 https://github.com/arl/statsviz/blob/master/static/plotly-basic.min.js 渲染所得。
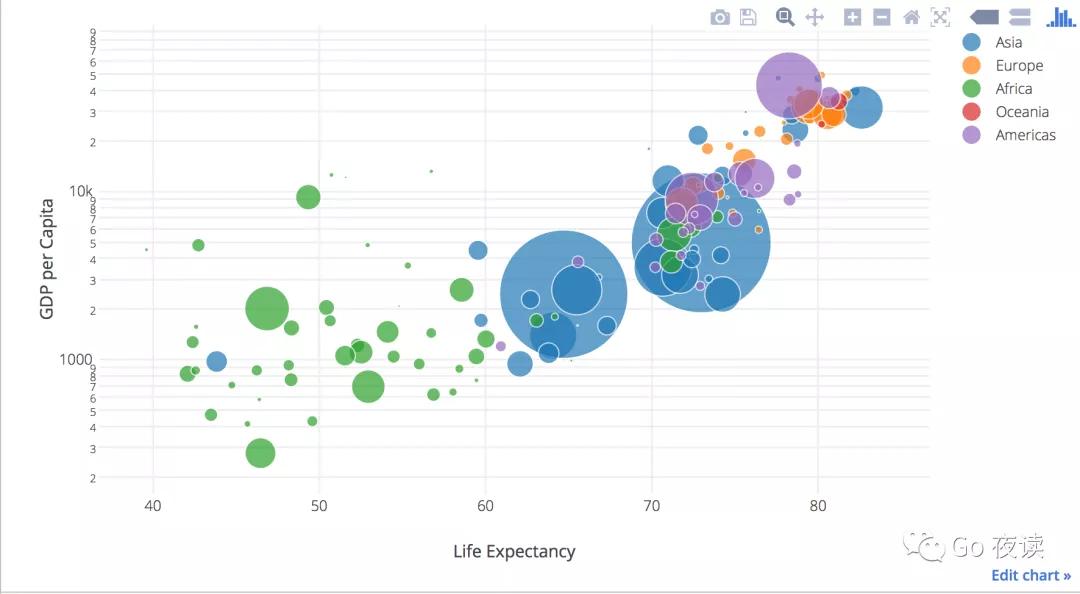
皇冠客服飞机:@seo3687Plotly.js 简介:它是一款开源的 JavaScript 图表库,它基于 d3.js 和 stack.gl 。是一个高头绪的、描述性的图表库。plotly.js 带来 20 种图表类型,包括 3D 图表,统计图表,和 SVG 舆图。
咱们来看一个官网示例,很酷炫

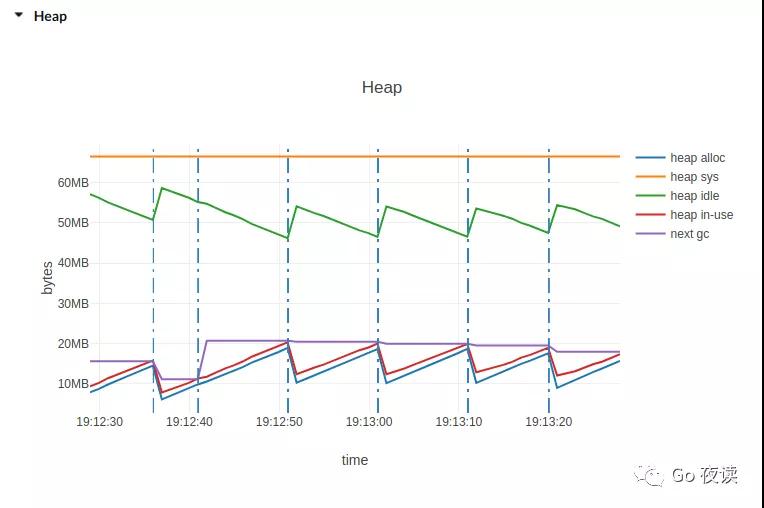
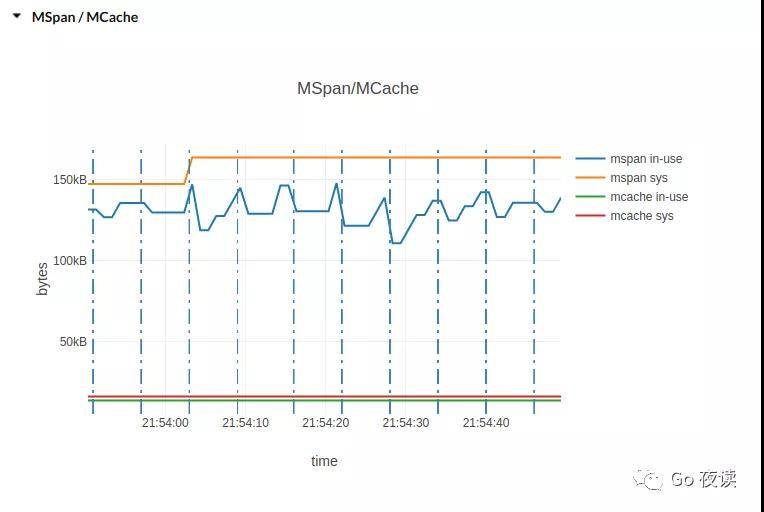
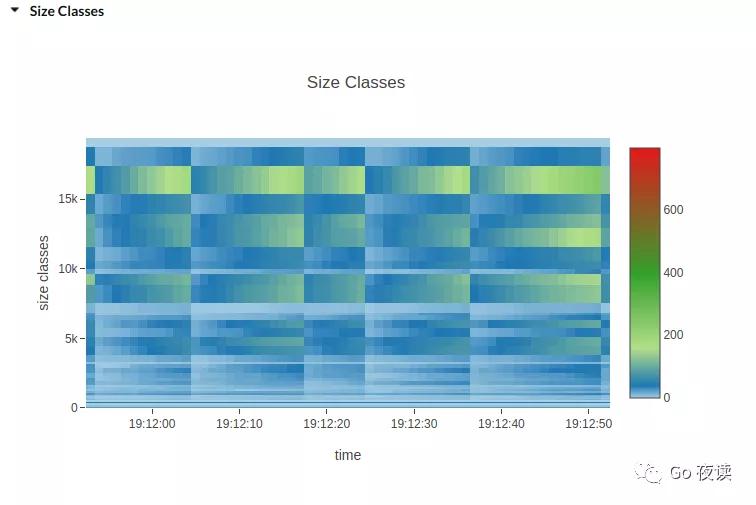
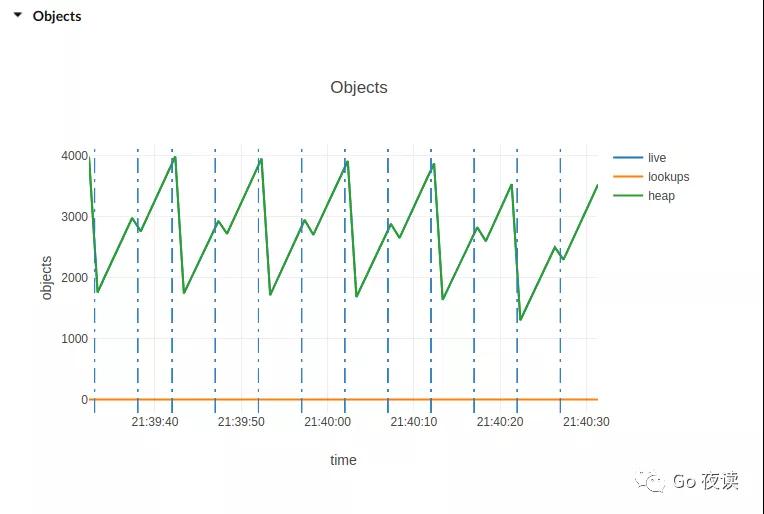
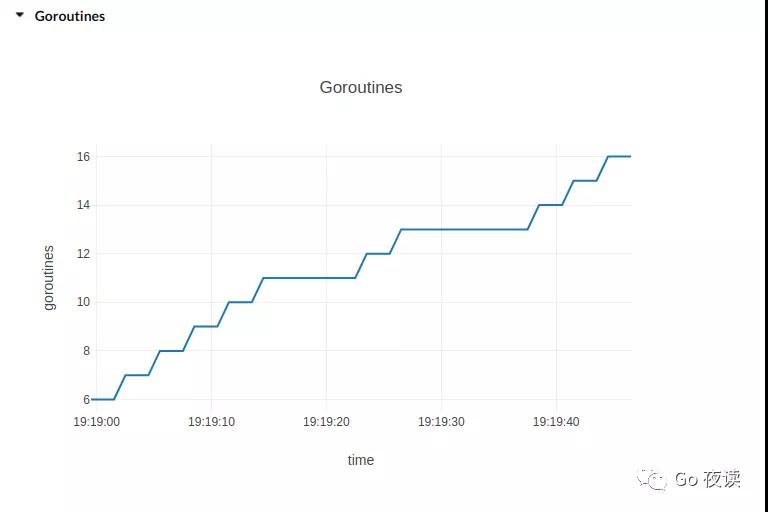
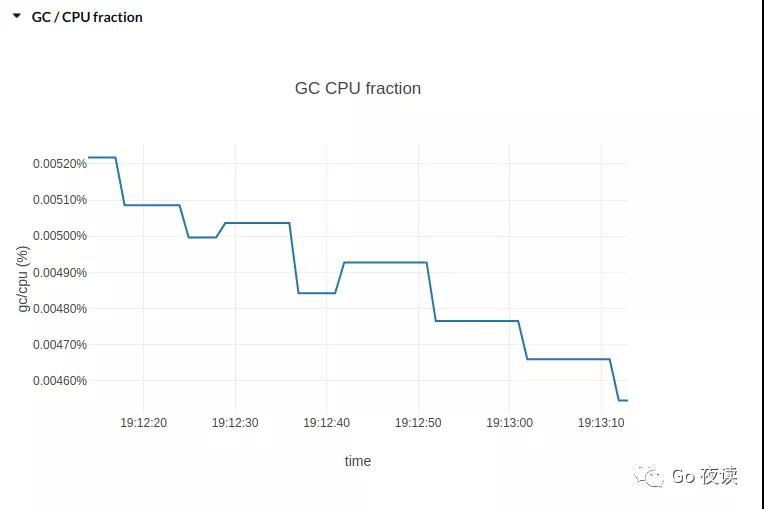
咱们再来望望 statsviz 在 GitHub 仓库上提供的一些 demo 暗意图(肤浅环球来直不雅的感受 statsviz):







要是你仍是用过它大要有其他可视化器具,迎接你来驳倒。
